サイトをユーザーとして見ていて、記事の画像を拡大表示しようとして、画像のみのURLに飛ばされたことありませんか?
ユーザー目線だとこれがなかなかウザい…。
ここで飛ばされたページは戻るボタンすらありますせんので、ブラウザの戻る機能を使わないと身動きが取れなくなってしまいます。
自身の運用するサイトはこんなユーザビリティの悪いサイトにしたくないですよね。
今回の記事ではワードプレスサイトにインストールするだけで、画像の拡大表示が簡単に使いやすくなるプラグインをご紹介します!
この記事をご覧くださったすべての人にとって有益な情報となりますように。
「Easy FancyBox」をインストール
「Easy FancyBox」というプラグインをワードプレスにインストールして有効化するだけで準備は完了です!
これだけで過去の記事にも適用されます。
「Easy FancyBox」の効果

通常このような小さめの画像をクリックすると、
1、リンク設定をしていなくて何も起こらないか
2、下記のような画像のみのページの飛ばされるか
になってしまいます。

この画面がウザいんです!
ブラウザの戻る機能しか使えない…。
でもこの「Easy FancyBox」を使用すると、同じ画像をクリックしてもこのようになります!

この画面だと、画像の右上のバツ印をクリックするか、
画像以外の暗いところをクリックすれば画像の拡大表示が終了して元の画面に戻ります。
とてもユーザビリティがいいですね!
当サイトは既に実装していますので、試しに画像を張っておくので遊んでみてください!
注意!
「有効化するだけで過去の記事にも適用~~」と言いましたが1点気をつけてください!
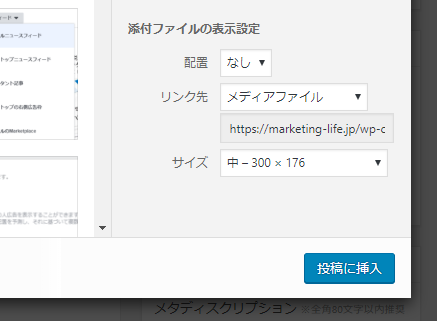
それは”リンク先に「メディアファイル」と選択して画像を挿入する”です!

ワードプレスの「メディアを追加」機能のここです!
このプラグインは正確に言うと、
”画像をクリックして画像のみのページに遷移する設定、の形式を変更する”というものですので、
その設定がされていない画像はクリックしても何も起こりません!
インストール手順
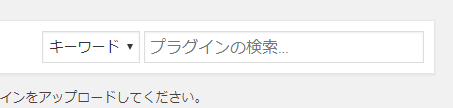
検索窓の追加したいプラグインの名前を入力します。
※「検索する」的なボタンは無く、入力すると自動的に検索結果が表示されます。

今回は「Easy FancyBox」と入力します。
結果画面に表示される下記をインストールして有効化します。
これで完了!